ブログやホームページにお問い合わせフォームってありますか?
読者さんからのご意見は貴重ですし、お問い合わせフォームがあるとサイトの評価も上がるとかなんとか…(笑)
自分が訪れたサイトでも気になったことを質問したい場合に、問い合わせ先がないと不便ですよね。
Googleフォームのお問い合わせページは、簡単に作れるので、初めての私でも15分程度で作成することができました。
作成したページ お問い合わせ|まにまにブログ
合わせてこちらもどうぞ
タップできる目次
お問い合わせページを作る全体の流れ
全体の流れ
- Step 1Googleフォームの作成
Googleフォームにて、お問い合わせページを作成する
- Step 2HTMLをコピー
作成したフォームのHTMLをコピーする
- Step 3ブログ等へ貼り付け
HTMLをブログ等へ貼り付ける
目次
Googleフォームの作成
お問い合わせフォームの作成
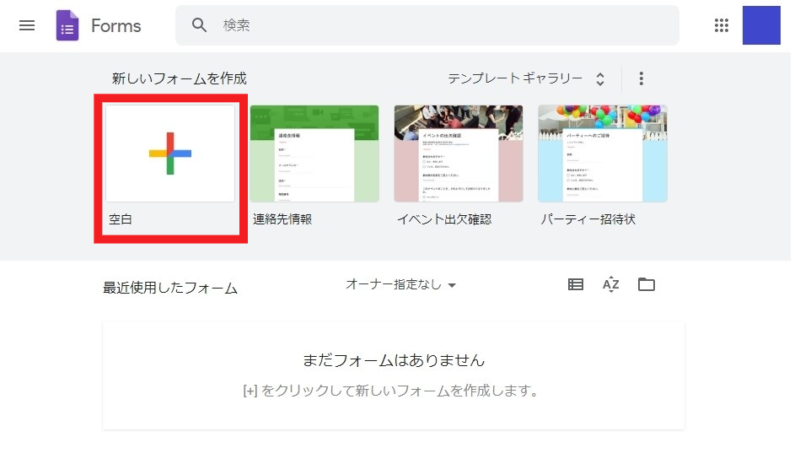
- Step 1Googleフォームへアクセス(Googleアカウントが必要)あわせて読みたいGoogle Forms: Sign-in Access Google Forms with a personal Google account or Google Workspace account (for business use).
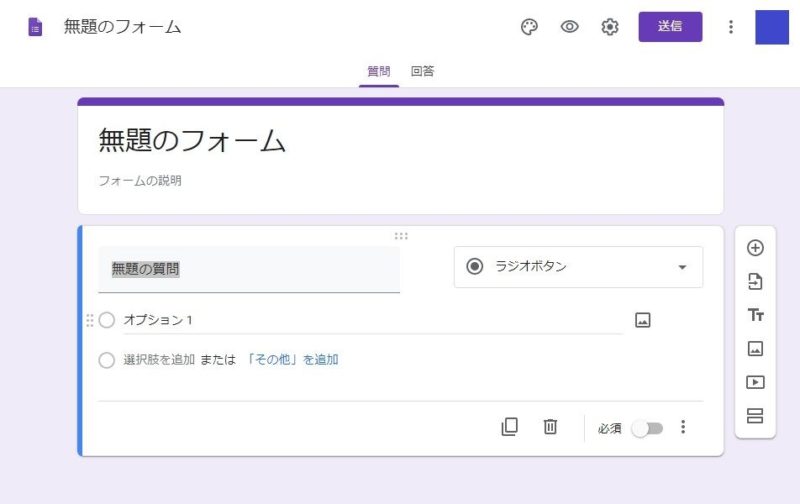
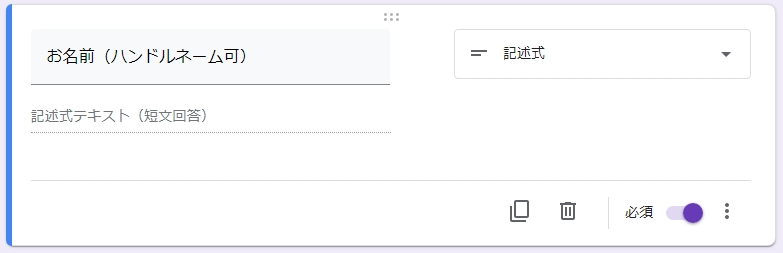
- Step 2
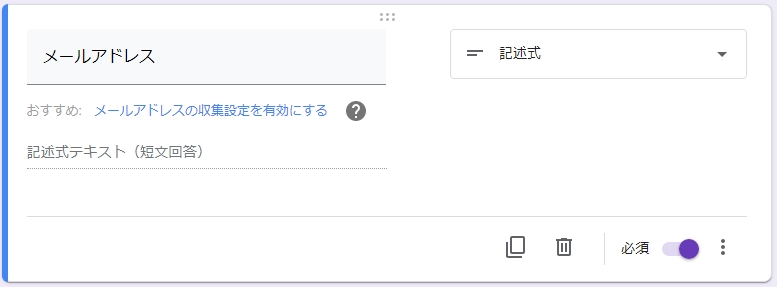
- Step 3
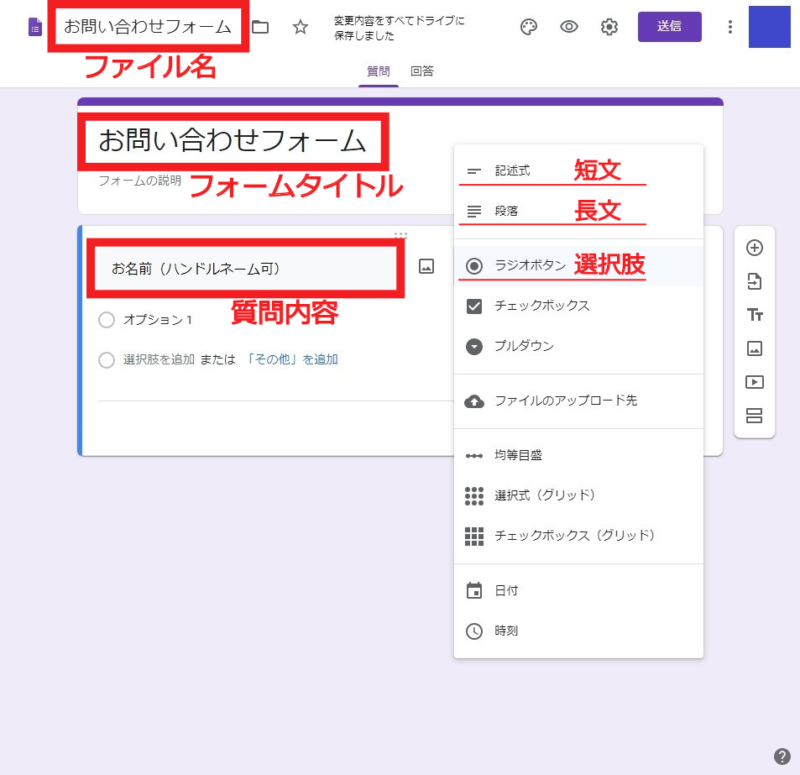
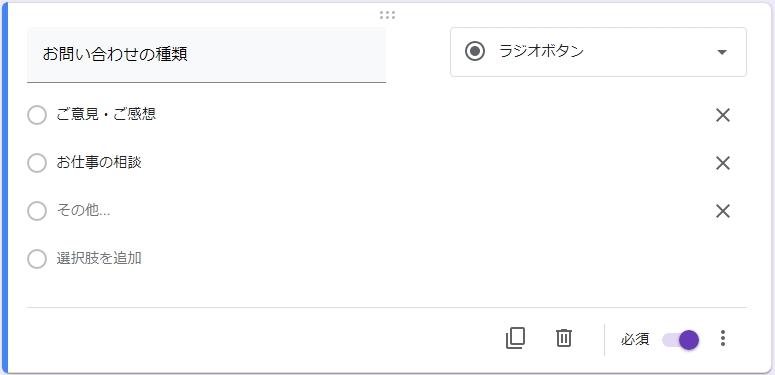
- Step 4
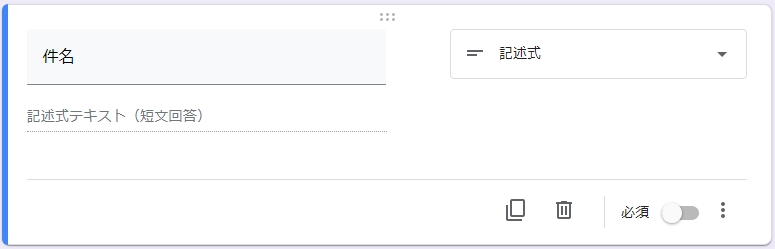
- Step 5
- Step 6
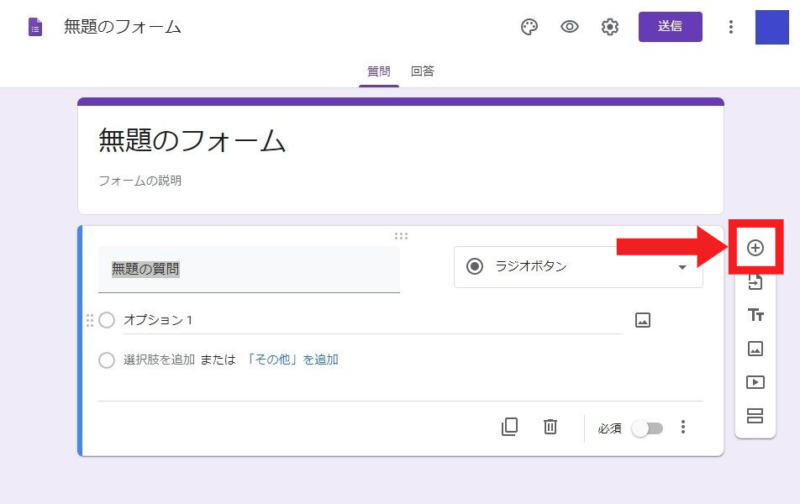
- Step 7
- Step 8
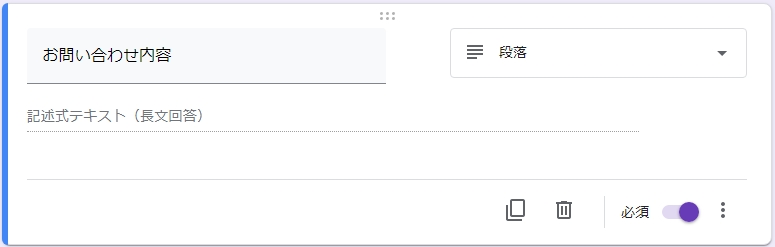
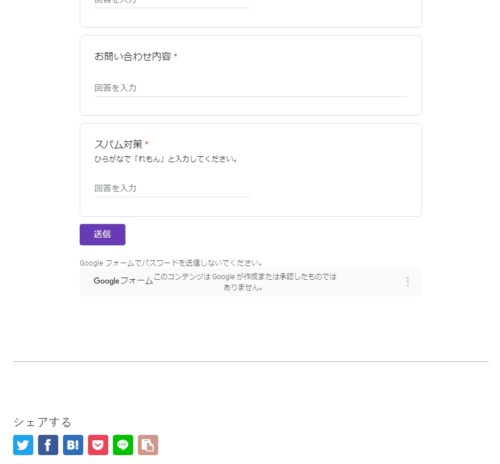
- Step 9質問EX「スパム対策」(任意)
次項目で説明します。
スパム対策(簡易)
ボットによる荒らし行為を減らすために、簡易的なスパム対策項目を設けました。
ブログにGoogleフォームを設定するのがトレンドみたいですが、問題はスパム対策ですよね。
— ZIMA (@tabikumo) January 31, 2020
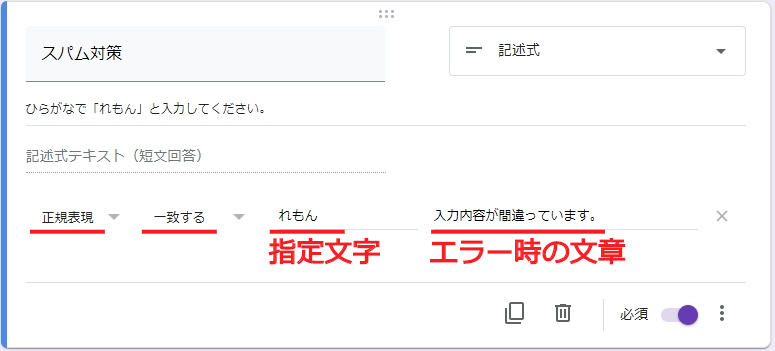
やり方は簡単で、指定した入力された文字列を入力させることでスパムロボットを弾いています。
運用して8ヶ月ですが1通もスパムが来なくなりました。
続く pic.twitter.com/refHex2lMw
▲ZIMAさん(@tabikumo)のツイートを参考にさせていただきました
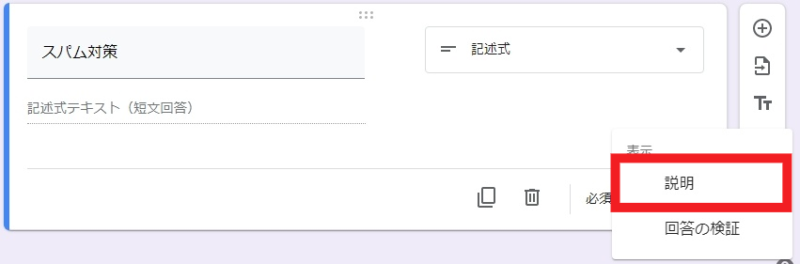
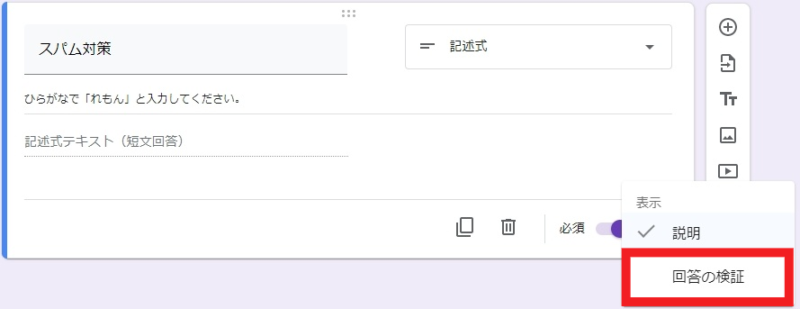
スパム対策項目の作成
- Step 1
- Step 2
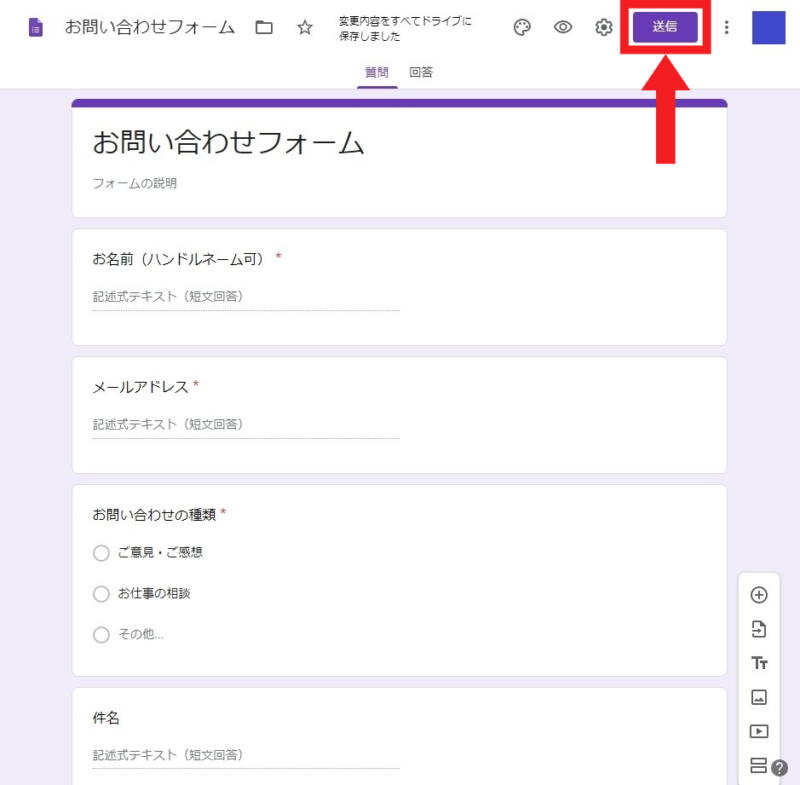
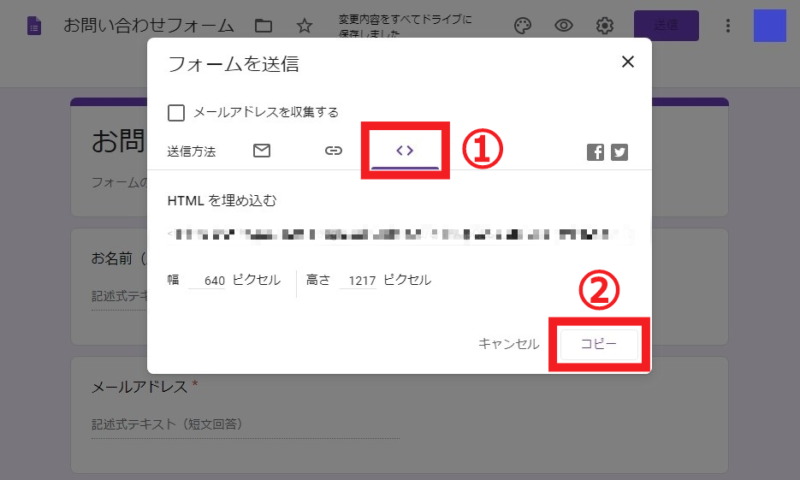
HTMLのコピー
完成したお問い合わせフォームのHTMLをコピーします。
HTMLをコピーする手順
- Step 1
- Step 2
ブログ等へ貼り付け
WordPressの固定ページ等へ、HTMLを貼り付けることでお問い合わせページが作成できます。
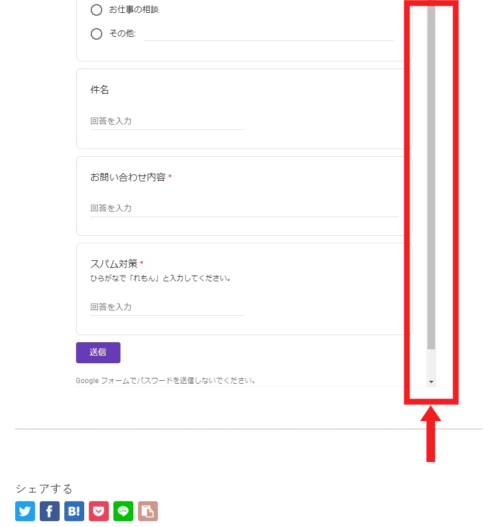
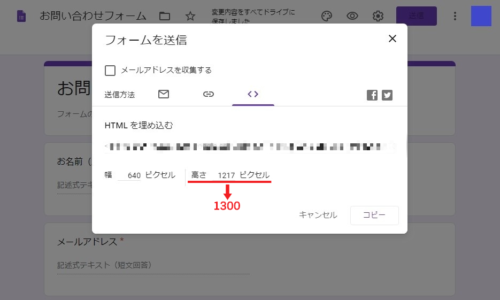
スクロールバーが表示される場合
Googleフォームにスクロールバーが表示されてしまう場合は、HTML出力したときの【高さ】を増やせば消せます。
お問い合わせページを作成する方法のまとめ
お問い合わせページ作成手順
- Googleフォームの作成
- HTMLをコピー
- ブログ等へ貼り付け
Googleフォームならサイトも重くならずに、お問い合わせページを設けられます。
初心者の私でも15分程度で作成できたので、是非参考にしていただけたら嬉しいです。





























コメント